Section 8 GitHub (part two)
In this section of the book we will introduce to you a few GitHub platform specific features that greatly enhance the git tool and provide incredible visibility and transparency to your project.
8.1 README.md
README is a gold standard file that holds some essential information about the directory (project) that you found it in. The content of the file is free form, but we would say a bear minimum, at least in relation to the project we have in mind (research code and data, type repositories), README file should typically contain; short message about motivation for the project, installation instructions and usage as well as some examples.
You might have realised that .md stands for markdown, as oppose to .Rmd - Rmarkdown. GitHub will seek this file README.md exactly, case sensitive, and it will turn it into a front page of your GitHub repository. We will leave this as home work for you todo later.
Home work: Create file called README.md, you can use the following command. Include, level one header with the project name and three level two headers coresponding to the section; motivations, usage and examples. Then save the file, git commit and git push. You should now have a front cover to your GitHub repository
— clever
8.2 GitHub pages (gh-pages)
Another useful feature of the GitHub platform is GitHub pages, which allows us to host HTML files. Hosting means making files accessible to the greater internet, sometimes with ability to setup allowed list of users (i.e username and password sign in page). GitHub platform provides open access hosting only, to everyone on internet.
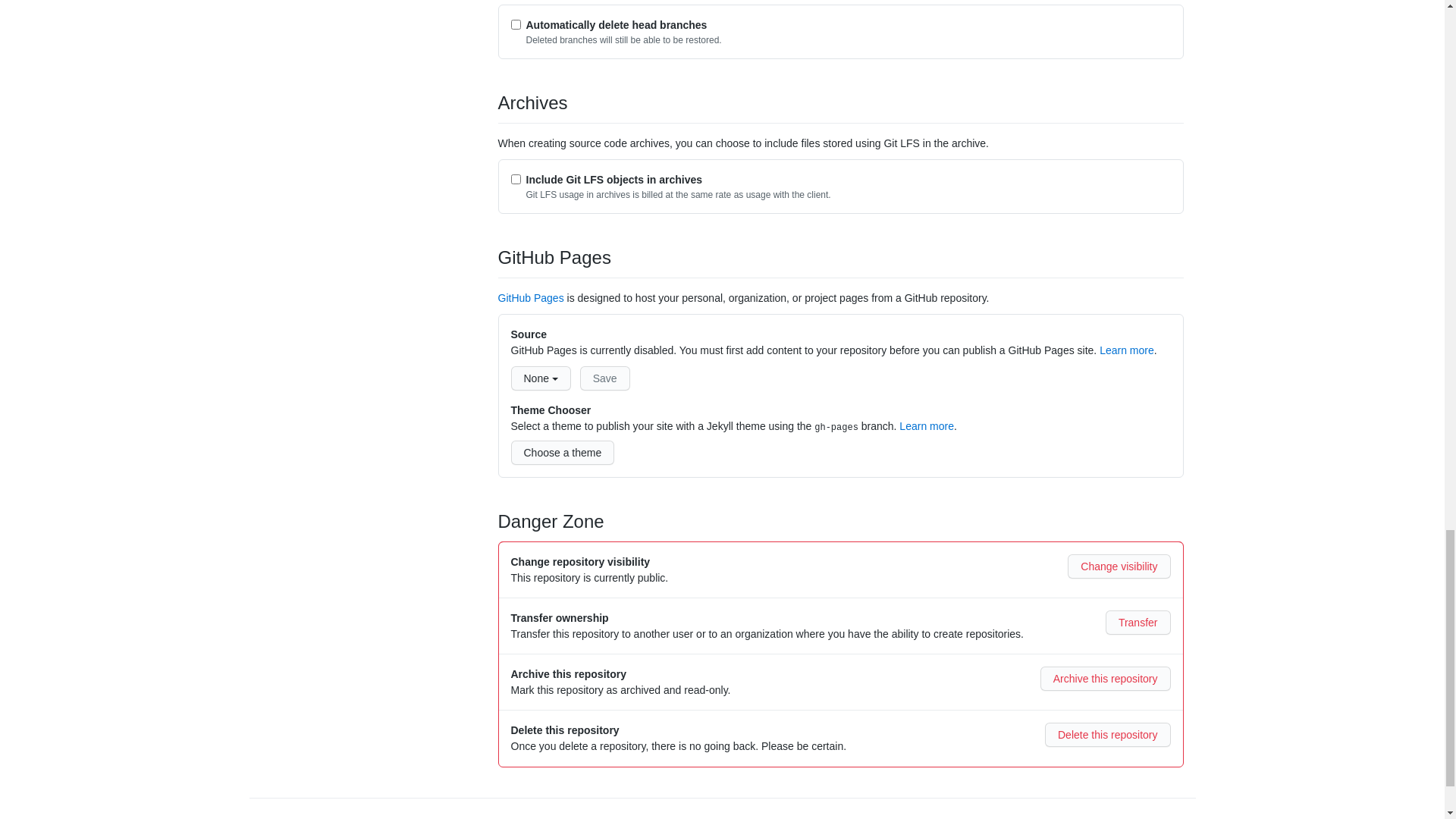
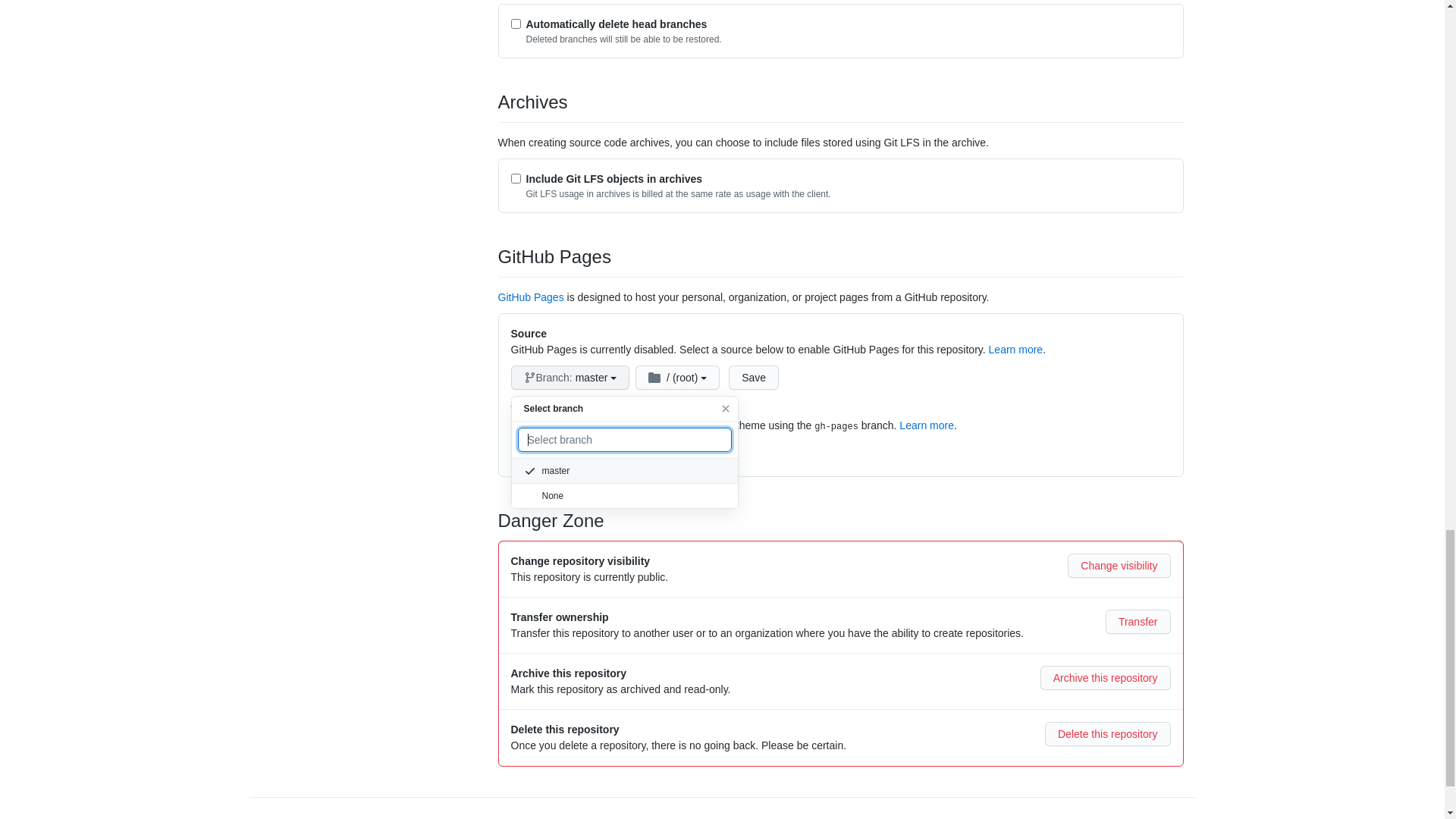
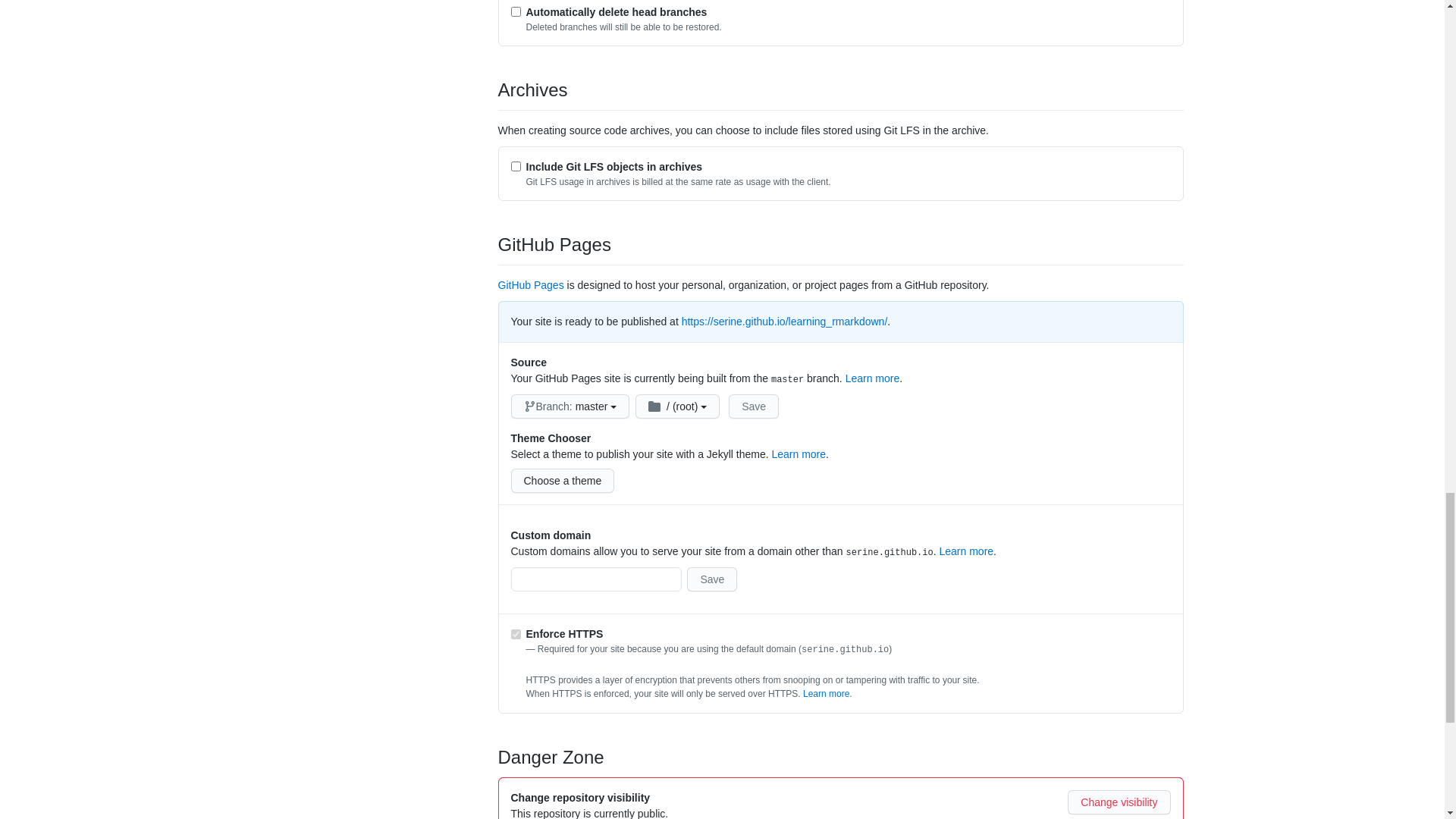
Let’s enable that feature for our GitHub repository by going to the settings tab, at the top of our repository page and scrolling down to the “GitHub Pages” section, see image 8.1. Select from the drop down menu “master” and click “save” button, you should see the following image 8.2. Copy and Paste URL that appeared at the top of GitHub Pages section, once you’ve clicked save (you might have to scroll back down to it), you should see the following image 8.3

Figure 8.1: GitHub Pages section at the GitHub website

Figure 8.2: GitHub Pages section at the GitHub website, with “master” branch selected

Figure 8.3: GitHub Pages section at the GitHub website, with URL displayed
Once you’ve set GitHub Pages you can access your HTML file using that URL with additional text pointing to your desired file, for example if I would like to see learning.html file I would use the following url https://serine.github.io/learning_rmarkdown/learning.html
General schema for GitHub Pages URL as follows
— fair dinkum !
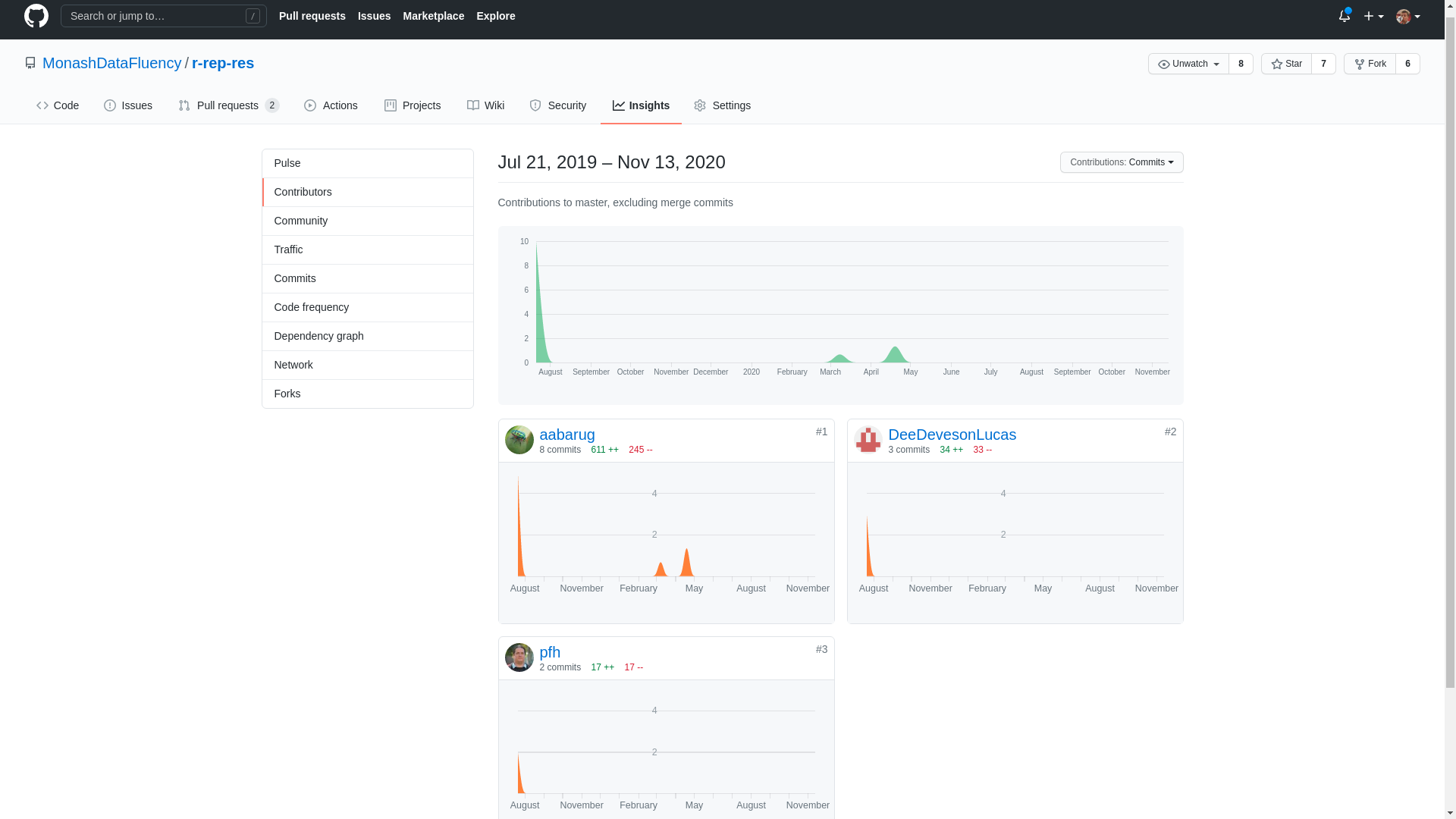
8.3 Visible contributions

Figure 8.4: Reproducible Research in R (this book) GitHub page, insight tab showing contribution from other users

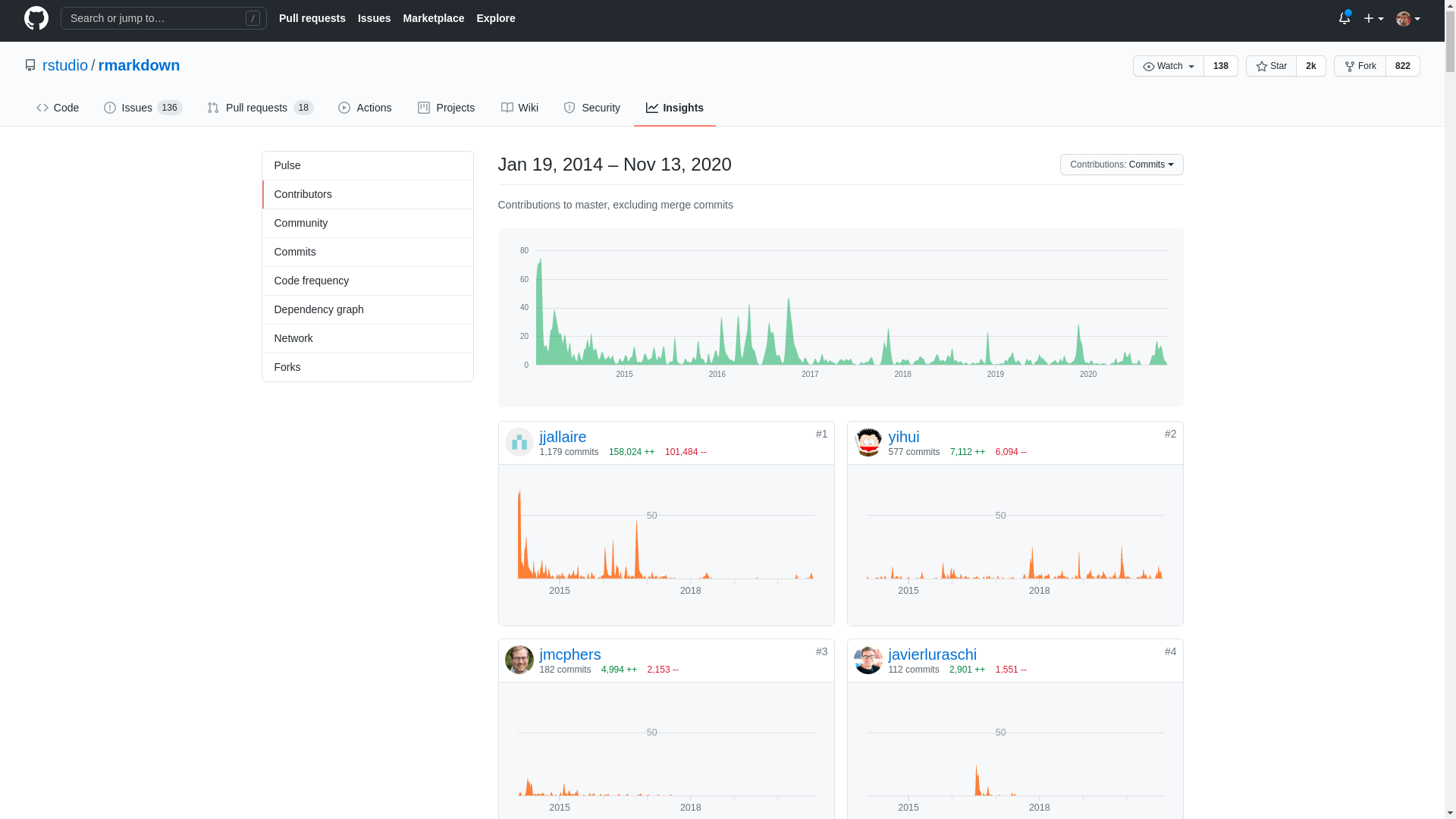
Figure 8.5: Rmarkdown R package GitHub page, insight tab showing contribution from other users
It is hard to easily see a number of contributors to rmarkdown R package project, however number of “forks” is one reasonable indicator for how many people are attempting to collaborate.
Compare:
- community contributions
- stars
- forks
- issue
- pull request